Hai sobat,apa kabar?sehatkan?Bagaimana menurut sobat tentang blog saya?kerenkan n_n penuh warna yang menarik dan ditambah dengan
CSS3,tanpa menggunakan gambar sama sekali yang cocok untuk design blog kita.
Mau tau kenapa saya memilih 5 warna ini dari sekian banyak warna?Cekidot gan.

Pertama,sobat kunjungi
http://www.colourlovers.com/palettesdisana sobat bisa lihat perpaduan warna yang menarik dan bisa memberikan sejuta inspirasi untuk warna
blog kitajika sobat sudah jatuh hati dengan salah satu warna/sesuai tema'a dengan blog sobat,di klik saja warna'a..
setelah itu,sobat akan masuk ke halaman tentang warna yang sobat pilih tadi.
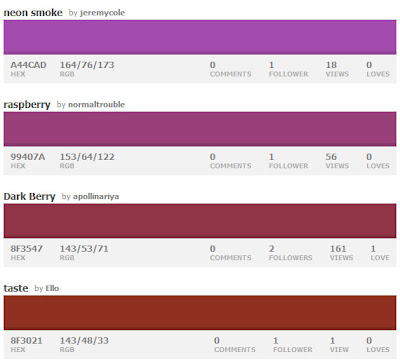
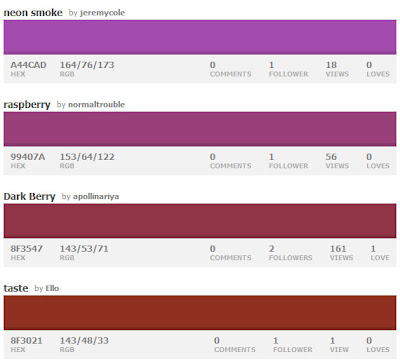
Contoh'a nanti akan tampil seperti gambar dibawah ini.

Bila sobat perhatikan, di setiap keterangan warna'a,ada HEX dan RGB.
apa itu??tapi sebelum'a saya tanya dulu...
1.apakah sobat tidak asing dengan kode ini di
template sobat?
background:#FFFFFF
2.apakah sobat tidak asing dengan kode ini di template sobat?
text-shadow:1px 1px 0 rgba(255,255,255,0.4);
pasti sobat tau n_n
yapp HEX adalah hexadecimal warna yang digunakan untuk,html,CSS blog/website sobat dalam angka atau huruf 6 DIGIT.
sedangkan Rgb/atau biasa disebut RGBA Colour adalah model warna aditif di mana warna merah, hijau, dan biru ditambahkan bersama dalam berbagai cara untuk menggabungkan angka yang luas dari warna.
nah,sobat udah tau kan?tinggal di copy paste aja kode hex'a ke blog sobat.
nah!!!! ada lagi nih sobat,saya juga akan share software bermanfaat.
nama'a ColorPic dari
http://www.iconico.comTool ini sangat bermanfaat untuk mencuri Warna Blog teman sobat(jangan curi warna saya TT..TT)
ups..salah pengertian nih.hehehehe
keunggulan dari tool ini adalah
-dapat menyimpan/capture 16 warna sekaligus
-mudah digunakan
-ukuran software yang kecil
-Warna yang ditampilkan,HEX
-dapat mengedit warna
-Atur Hue, Saturation
-yang pasti GRATIS
Cara menggunakan tool ini adalah:
-Color pic harus dalam keadaan aktif,jangan di minimize.
-arahkan kursor kamu ke layar yang ada warna'a.
pilih palette kosong untuk mengisi warna kamu
-lalu gunakan tombol keyboard CTRL + G untuk mengambil warna.
kemudian ColorPic akan menampilkan warna'a dipalette dan muncul kode HEX'a..
mudah bukan??
saya juga akan share tool alternatif lainya.
http://www.colorpicker.com/http://www.colorschemer.com/http://www.free-webmaster-tools.comHasil'a..seperti warna template saya yg dulu gan n_n
semoga artikel ini Bermanfaat untuk blog sobat n_n
terima kasih,dan jangan lupa tinggalkan komentar'a